更新日:2023年7月1日

概要
前回、【QuickQR Art】を使いQRコード生成を紹介しましたが
昨日Stable Diffusionでもできると知りびっくり。これはやるしかないですね!!
今回、Stable DiffusionでQRアートができることを知ったのは
ブログで紹介することも快諾いただきありがとうございます!!
う~~~む、Twitterって大事だなと感じました。
環境
環境:Winows11、メモリ32GB、GPU GeForce RTX3060 12GB
Python : 3.10.6、CUDA : 11.8、torch : 2.0.1+cu118
Stable Diffusion webui Automatic1111
手順
1.QRコードを作成する
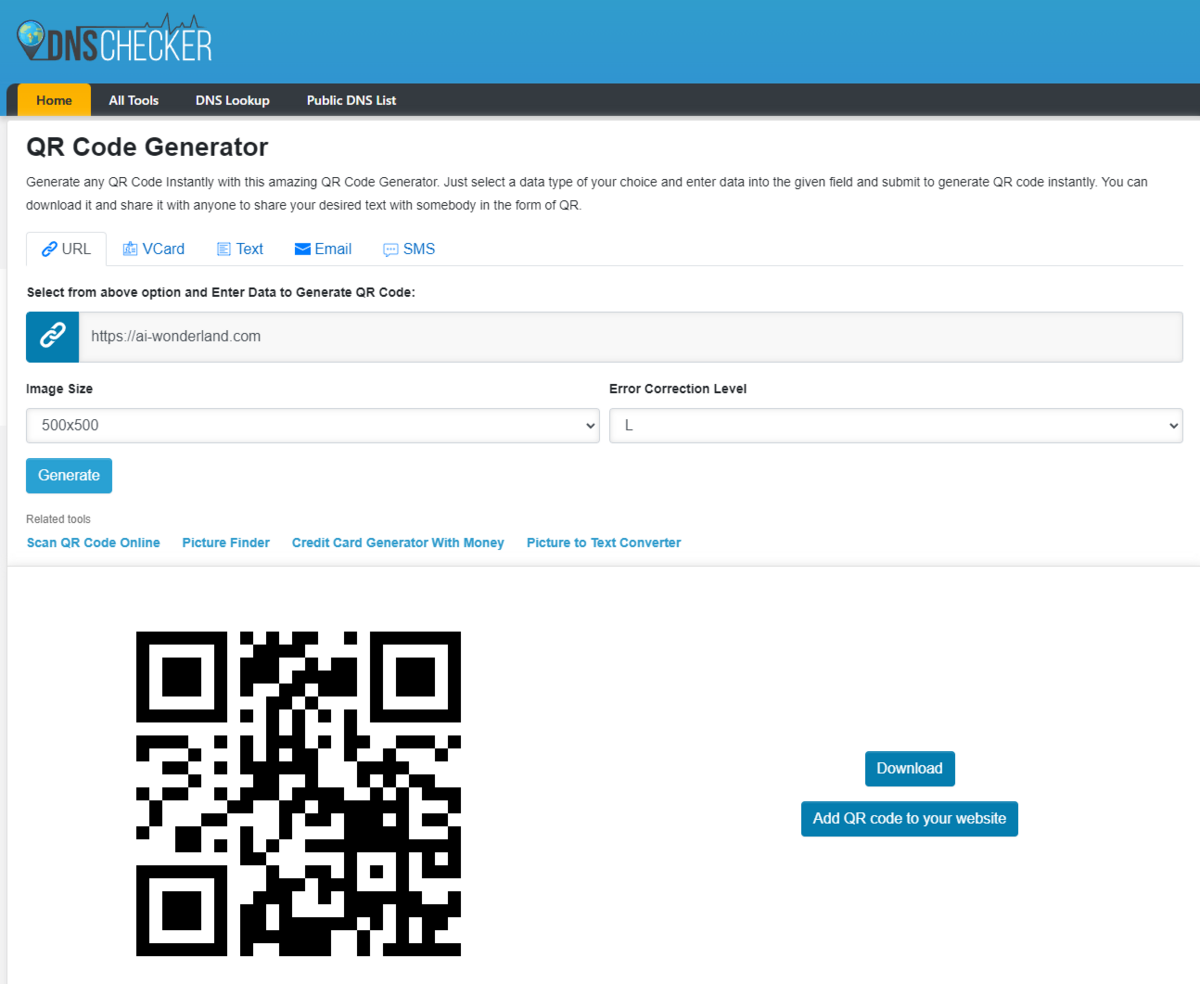
前回とは別のサイトを紹介します。
こちらの方が、元となるQRコードの設定を詳細に調整できるため、画像生成時をしやすいQRコードを作成できるようです。
リンク欄にURLを入力して
・image Size:500x500
・Error Correction Level:L
「Generate」ボタンでQRコードが作成されるのでDownloadして保存します。

URLが長いとQRコードの密度が上がるため、後の画像生成時の成功率が下がるかもしれません。
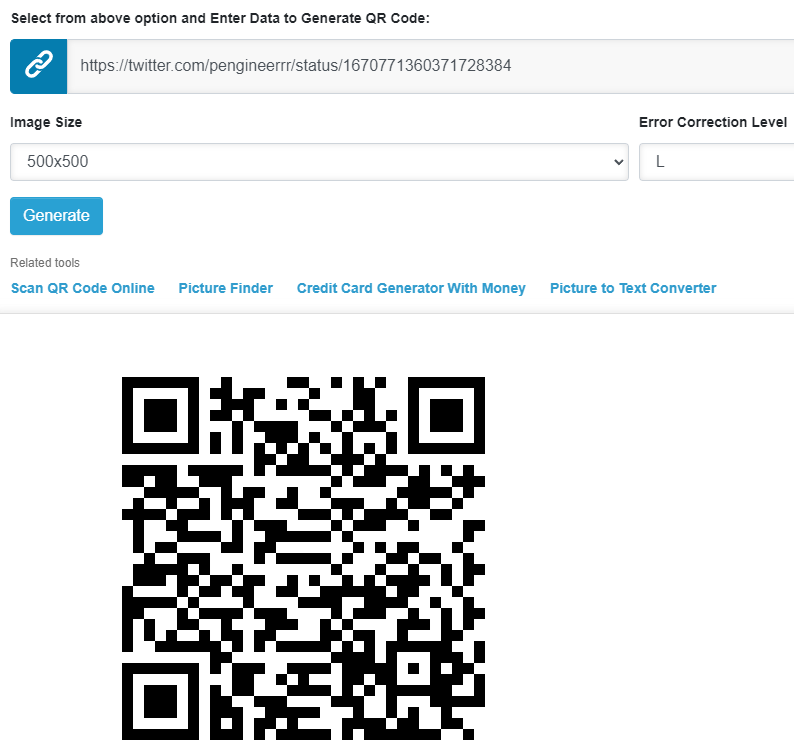
私のTwitterでQRコードを作成するとこうなりました。
明らかに違いがありますね。

2.Stable Diffusionの環境設定
今回紹介する設定が無い方もいらっしゃるかと思います。
まず【Stable Diffusion webui Automatic1111】の環境設定を確認。
下記インストールがまだの方は設定しましょう。
1.最新のwebuiに更新
そのままでいいかもですが、念のため
コマンドライン webuiのディレクトリで git pull すれば更新できます。
2.「Control Net」のインストール
Stable Diffusionの画像生成時に、細かく設定ができるようになる便利なツールです。
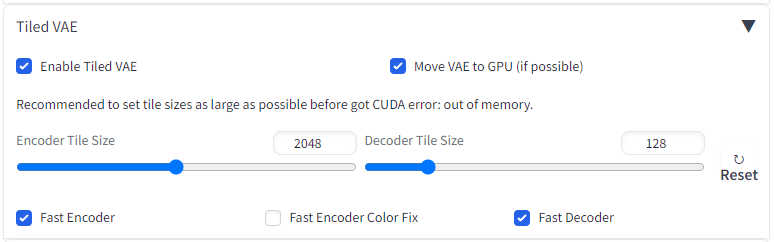
3.「Tiled Diffusion」のインストール
※今回検証で生成しているQR画像には不要です。
画像生成時にタイルのように分割することで計算量を抑えるモデル
Tiled VAEも同時にインストールされるので、こちらを有効にしておくとVRAM使用量を抑えれるそうです。

今回関係ないですが、「Region Prompt Control」機能・・・すごい。
その名の通り画像の領域指定してプロンプトを書き分けることができるようです!!
こういうのがあるといいな~っと思っていた機能が数か月以内にどんどん実現されていく。生成AIの勢いを感じますね
4.「Tile_resample」のインストール
※今回検証で生成しているQR画像には不要です。
ControlNetで使用する、イラストを高画質化できるモデル
こちらの記事が分かりやすかったです。
5.「majicMIX realistic」モデルのダウンロード
cicitaiから今回使う「majicMIX realistic」モデルをダウンロードして
stable-diffusion-webui/models/Stable-diffusionに配置します。
3.Stable DiffusionでQRアートを生成
さて、準備が整いましたので、QRアートを生成していきます。
新宮ラリさんがnoteで参考になるプロンプトと設定を書いてくれています。
今回私が使用させていただいたのは「QRコード解説動画2つ目」のプロンプトと設定になります。他にも素敵なQRアートを生成されているので、ぜひご覧ください。
【新宮ラリさんのnote】
1.QR画像をセット
・img2imgにQRをセット
・ContorlNetにも同じQRをセット
2.設定
【img2img】
・Model:majicmixRealistic_v6
・resize mode:Resize and Fill
・Sampler:Euler a
・Sampling steps: 60
・Resize: 1024x1024
・CFG scale:7
・Denoising strength:0.9~1 QR読み込み精度上げたい場合下げる。
・Seed:778751666
【ControlNet】
・pixel perfect:False
・preprocessor:inpaint_global_harmonious
・model:control_v11f1e_sd15_tile_fp16
・weight: 0.5
・Starting Control Step:0.05~0.20くらいで調整
※Stable DiffusionとControlNetどちらを先に動かすかなので、ここの微調整で美しい画像とQR読み込み精度のバランスをとっていく。startingが大きいとStable Diffusion(生成)が強くなる。
・Ending:1
・control mode:Balanced
・resize mode:Resize and Fill
3.QRコード生成検証
こちらは各自で自由に記述となりますが
まずは成功例から学ぶということで、新宮ラリさんのプロンプトを使用。

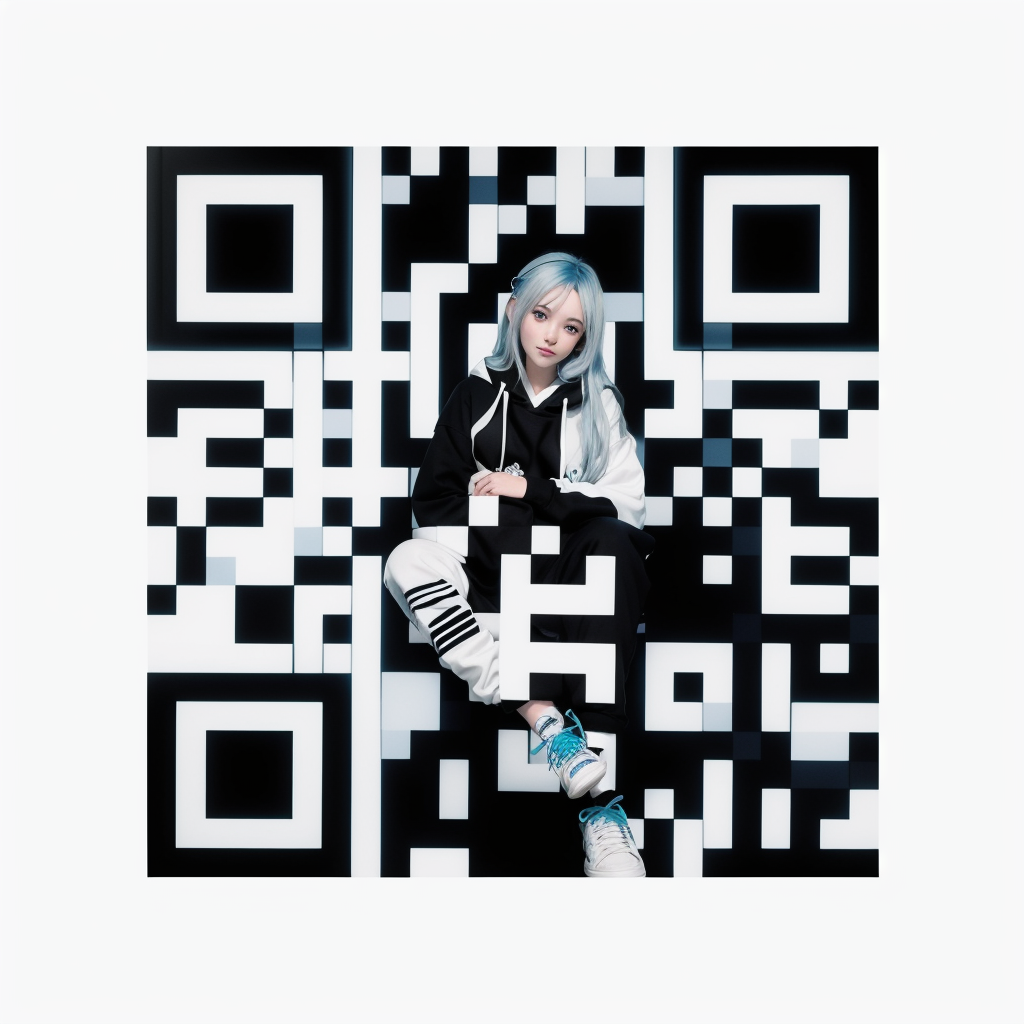
できたー!!
うまく生成できた瞬間は嬉しいですよね~
QR読み込みもできます
でも。。。なんか美女が小さくて控えめ(笑)
➡原因【img2img】の方のResizeがJsut resizeになってました。
QR読み込みがなかなかできなかったので、Denoising strengthを0.9に落とすと読み取れることが多くなりました。
4.プロンプト、パラメータ調整
プロンプト
1girl, silver blue hair, light blue eyes, black and white hoodie, blurred, blurred background, blurred foreground, depth of field, long hair, gazing, realistic, sitting, smiling, one person, (Masterpiece: 1. 1), detailed, complex
ネガティブプロンプト
(worst quality, low quality:1.3) badhandv4, extra fingers, extra arms, fewer fingers,(low quality, worst quality:1.4), (bad anatomy), (inaccurate limb:1.2), bad composition, inaccurate eyes, fewer digits,(extra arms:1.2), easynegative, (bad fingers), deformed hands, merged fingers, (worst quality:2), (low quality:2), (normal quality:2), lowres, normal quality, *1, skin spot s, acnes, skin blemishes, bad anatomy
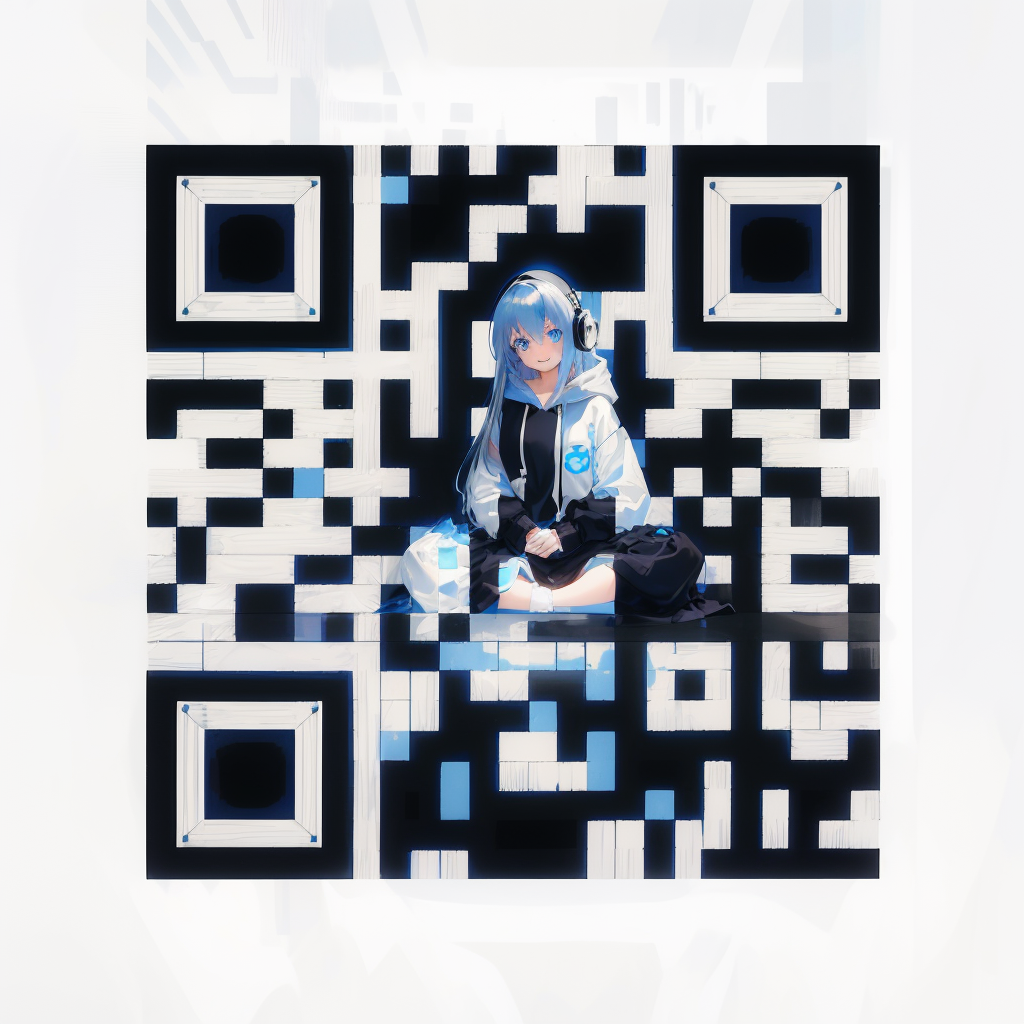
「Starting Control Step」を0.01から上げていき
代わりに「Denoising strength」を0.9から下げる調整をしてみました。

かっこいい感じになりましたね
読み込めるQR生成できるまでパラメータ調整けっこう時間がかかりました。
Starting Control Step:0.1
Denoising strength:0.78
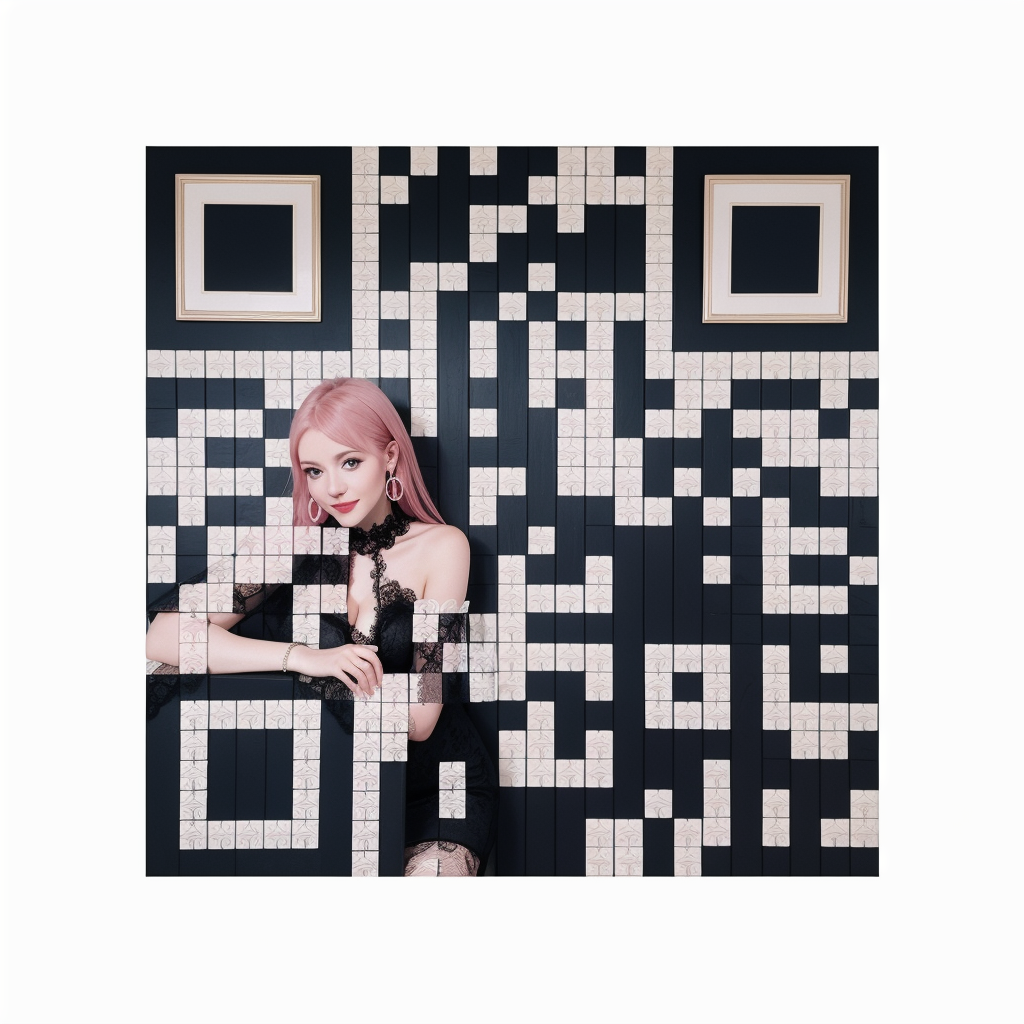
5.アニメ風モデルで生成
「AnimePastelDream」で生成成功!

ContorlNet2つ目を使うといい感じにはなったのですが↓↓
QR読み込みは難しい!明らかに元のQRコードを改変しちゃってるので影響度をイラスト部分だけに限定する制御が必要ですね。

7/1追記
4.ContorlNetでスタッキング
昨日考えていたContorlNet2つ使う方法とtex2imgを使用してうまく生成できました。
ContorlNet1は元のQRコード、ContorlNet2にそれまでに生成したQRアートのうち読み込みが可能でお気に入りの画像を入れます。これでスタッキングのような扱いが可能と考えます。
1.QR画像をセット
・ContorlNet1にQRをセット
・ContorlNet2に生成したQRアートをセット
2.設定
【txt2img】
・Model:AnimePastelDream
・Sampler:Euler a
・Sampling steps: 30
・CFG scale:7
・Width:512
・Height:512
【ControlNet1】
・preprocessor:inpaint_global_harmonious
・model:control_v11f1e_sd15_tile_fp16
・weight: 0.5
・Starting Control Step:0
・Ending:1
・control mode:Balanced
・resize mode:Crop and Resize
【ControlNet2】
・preprocessor:inpaint_global_harmonious
・model:control_v11f1e_sd15_tile_fp16
・weight: 0.65
・Starting Control Step:8
※生成プロセスの終盤、元QRとプロンプトによる生成がある程度進んだ段階でスタッキングを入れるイメージです。
・Ending:0.9
・control mode:Balanced
・resize mode:Crop and Resize
(ここで使用した画像)

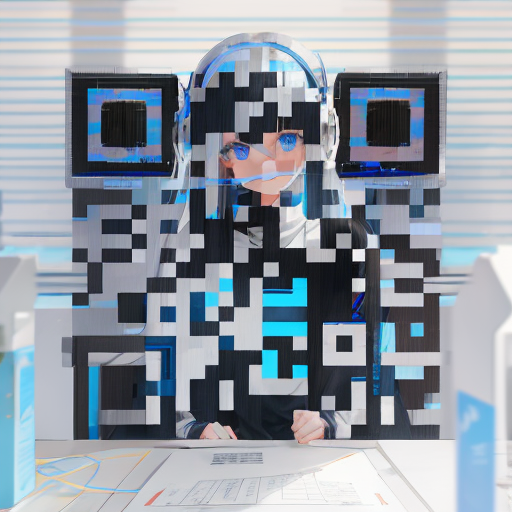
これを元に生成したのがこちら

表情を残しつつモザイクが溶け込むようになったかと思います。
とまあ
Stable Diffusion webuiが使える環境であれば
QRアート生成はこちらの方が圧倒的に便利で幅が広がりますね!!
楽しいのでぜひ皆さんもやってみてください。
この生成作業を通して思ったのですが
UIで手軽にできるとは言え、パラメータ数が多くなってきたので
自動パラメータチューニング「Optuna」のようなフレームワークがほしくなりますね~
Automatic1111用の自動パラメータチューニング・・・
きっと数ヶ月以内に誰か作っちゃう人でてくるんだろーなーと思っちゃいますね(笑)
以上、【Stable Diffusion】でおしゃれなQRコード生成する方法 でした。
ではまた。
*1:grayscale